✅ 2주차 수업 목표
1. Javascript 문법에 익숙해진다.
2. jQuery로 간단한 HTML을 조작할 수 있다.
3. Ajax로 서버 API(약속)에 데이터를 주고, 결과를 받아온다.
✅ 단축키 모음
콘솔창 줄바꿈 : Shift + Enter
코드 정렬 : Ctrl + Alt + L(Windows), Option + Command + L(macOS)
들여쓰기 : Tab
들여쓰기 취소 : Shift + Tab
주석 : Ctrl + /(Windows), Command + /(macOS)
✔ Javascript 복습 - 홀짝 판별 onclick 함수 만들어보기

✔ jQuery 란?
HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 라이브러리.
전문 개발자들이 짜둔 코드를 가져와 사용하는 것이므로 '임포트' 필수!
✔ jQuery 다뤄보기
1. input 박스의 값을 가져와보기

id값
//크롬 개발자도구 콘솔창
$('#url').val('여기에 입력하세요')
// id 값이 url인 곳을 가리키고, val()로 값을 가져온다.
.val() 👉 값을 가져오거나 값을 설정하는 메소드.
2. html 조작하기
//document.getElementById("element").style.displey = "none";
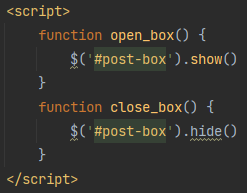
$('#post-box').hide() //숨기기
$('#post-box').show() //보이기
fuction check(){
let a = '배'
$('#q1').text(a) //텍스트 바꾸기
$('#q1').css('color', 'red') //css 바꾸기
}
3. 태그 내 html 입력하기
예시) 포스팅되면 👉 카드 추가
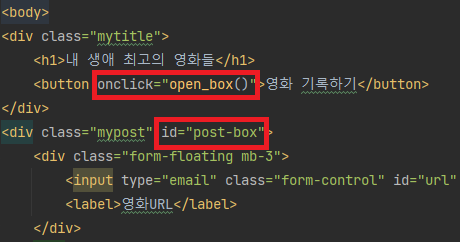
카드가 붙는 div에 id를 추가해주는 것이 핵심!
1) 버튼 넣어보기
let temp_html = `<button나는 버튼이다</button>` //backtick(`)으로 감싸기
//temp_html에 html과 비슷한 문자열이 들어가있는 상태
$('#cards-box').append(temp_html)
//html화 시켜주는 jQuery 기능을 사용
2) 버튼 말고, 카드 넣어보기
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">영화 설명</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평</p>
</div>
</div>
</div>`
$('#cards-box').append(temp_html)
✔ jQuery 적용하기
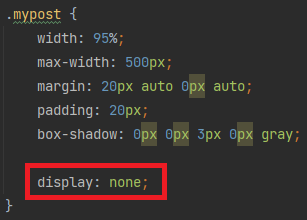
1. 포스팅박스 열기/닫기

숨겨진 채로 시작


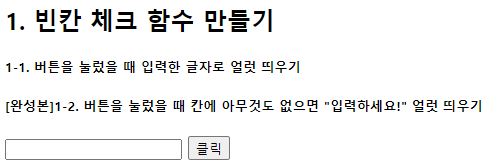
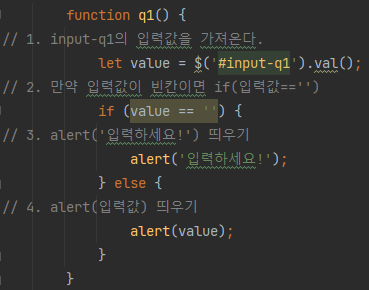
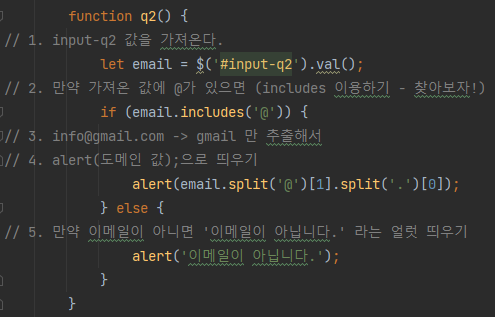
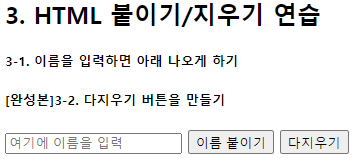
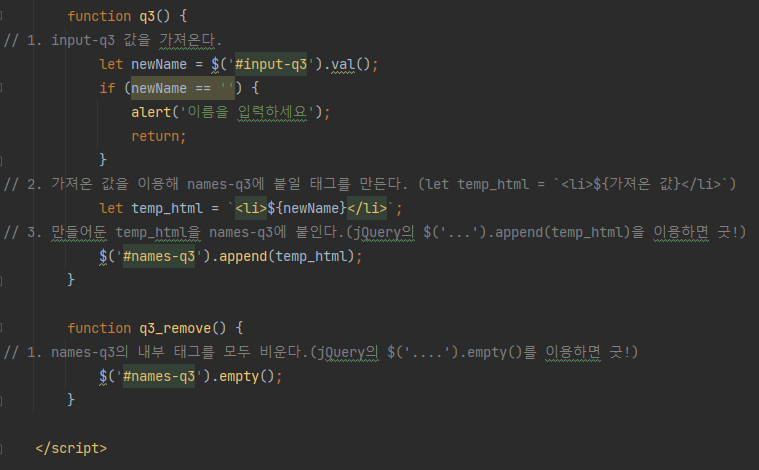
✔ jQuery (+Javascript 조합) 연습하기




.includes() 👉 문자열이 특정 문자열을 포함하는지 확인하는 메서드
포함하면 true, 포함하지 않으면 false를 반환한다


.empty() 👉 객체 내부 비우기
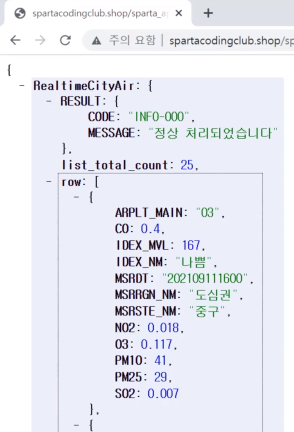
✅ 크롬 익스텐션 JSONView 설치
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko
JSONVue
Validate and view JSON documents
chrome.google.com
JSON : 딕셔너리와 리스트가 합쳐진 형태로 내려오는 것

✔ 클라이언트 → 서버 : GET 요청 이해하기
GET 👉 데이터 조회(Read) 요청할 때
POST 👉 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청할 때
? : 여기서부터 전달할 데이터가 작성된다는 의미
& : 전달할 데이터가 더 있다는 뜻
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달하는 것
q = 아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)
✔ Ajax 코드 해설
$.ajax({
type: "GET", //GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, //요청하면서 함께 줄 데이터 (GET 요청시엔 비워두기)
success: function(response){ //서버에서 준 결과를 response라는 변수에 담음
console.log(response) //서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
GET 요청은 url 뒤에 붙여서 데이터를 가져감
POST 요청은 data: {} 에 넣어서 데이터를 가져감
✔ Ajax 연습
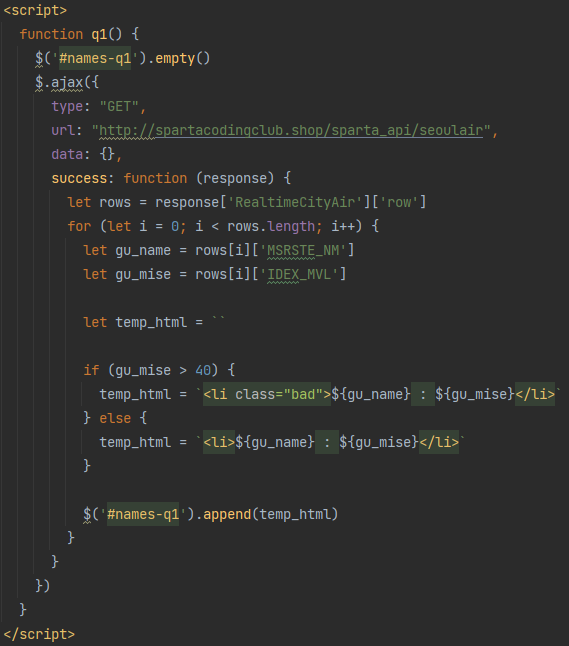
예제1) 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기

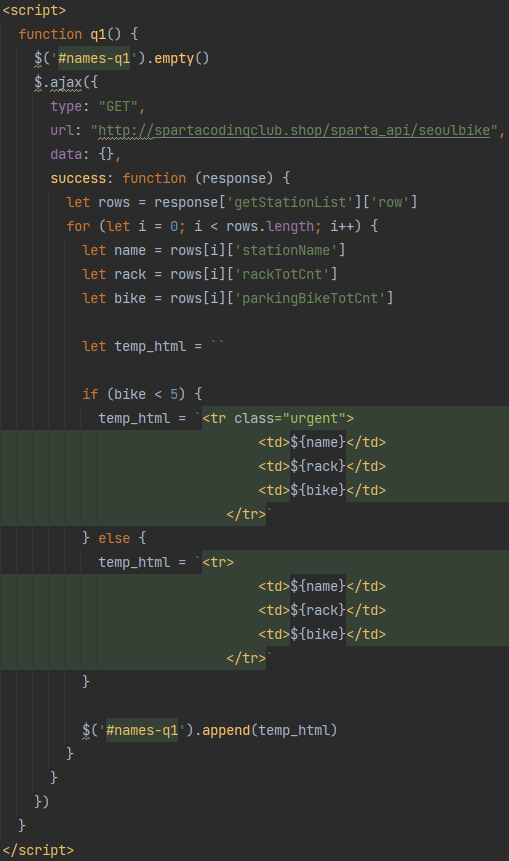
예제2) 서울시 OpenAPI(실시간 따릉이 현황)를 이용하기

예시3) 르탄이 API를 이용하여 이미지/텍스트 바꾸기

이미지 👉 $("#아이디값").attr("src", 이미지URL)
텍스트 바꾸기 👉 $("#아이디값").text("바꾸고 싶은 텍스트")

✔ Javascript 로딩 후 실행(호출)하기
$(document).ready(function(){
alert('다 로딩됐다!')
});
✔ 별점 넣기
let star_image = '⭐'.repeat(star)
.repeat() 👉 문자를 주어진 횟수만큼 반복
'웹개발 > 수업' 카테고리의 다른 글
| 웹개발 4주차 개발일지_Sparta Coding Club (0) | 2023.03.02 |
|---|---|
| 웹개발 4주차_스파르타피디아 프로젝트 연습 (0) | 2023.02.27 |
| 웹개발 4주차_화성땅 공동구매 프로젝트 연습 (0) | 2023.02.27 |
| 웹개발 3주차 개발일지_Sparta Coding Club (0) | 2023.02.25 |
| 웹개발 1주차 개발일지_Sparta Coding Club (0) | 2022.08.25 |