sparta → projects → movie 폴더에서 시작!
✔ flask 기본 폴더 구조
프로젝트 폴더 안에,
static, templates 폴더, templates > index.html 파일, app.py 파일 생성
✔ 패키지 설치하기 👉 Flask와 DB 연결
[설정] - [프로젝트] - [Python 인터프리터] - [+] - [flask, pymongo, dnspython 패키지 설치]
✔ 패키지 설치하기 👉 크롤링 준비
[설정] - [프로젝트] - [Python 인터프리터] - [+] - [requests, bs4 패키지 설치]
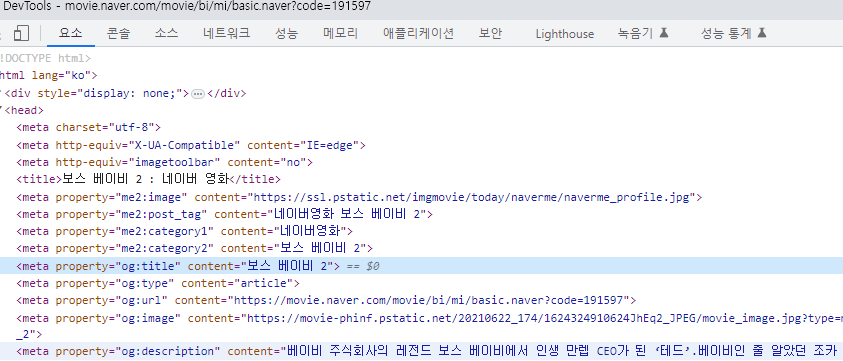
✅ meta 태그
메타 태그는, <head></head> 부분에 들어가는,
눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들.
✔ 크롤링 기본 코드
import requests
from bs4 import BeautifulSoup
url = 'https://movie.naver.com/movie/bi/mi/basic.naver?code=191597'
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.36
data = requests.get(url,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
# 여기에 코딩을 해서 meta tag를 먼저 가져와보겠습니다.
✔ mate tag의 content를 가져와보기

import requests
from bs4 import BeautifulSoup
url = 'https://movie.naver.com/movie/bi/mi/basic.naver?code=191597'
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
print(title, image, desc)
✅ POST 연습
1. 요청 정보 : URL= /movie, 요청 방식 : POST
2. 클라(ajax) -> 서버(flask) : url, star, comment
3. 서버(flask) -> 클라(ajax) : 메시지를 보냄(포스팅 완료!)
1) 클라이언트와 서버 연결하기
2) 서버부터 만들기
✔ 서버 코드(app.py)
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
import requests
from bs4 import BeautifulSoup
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sparta@cluster0.ucyg0qc.mongodb.net/?retryWrites=true&w=majority')
db = client.dbsparta
--------------------
@app.route("/movie", methods=["POST"])
def movie_post():
url_receive = request.form['url_give']
star_receive = request.form['star_give']
comment_receive = request.form['comment_give']
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
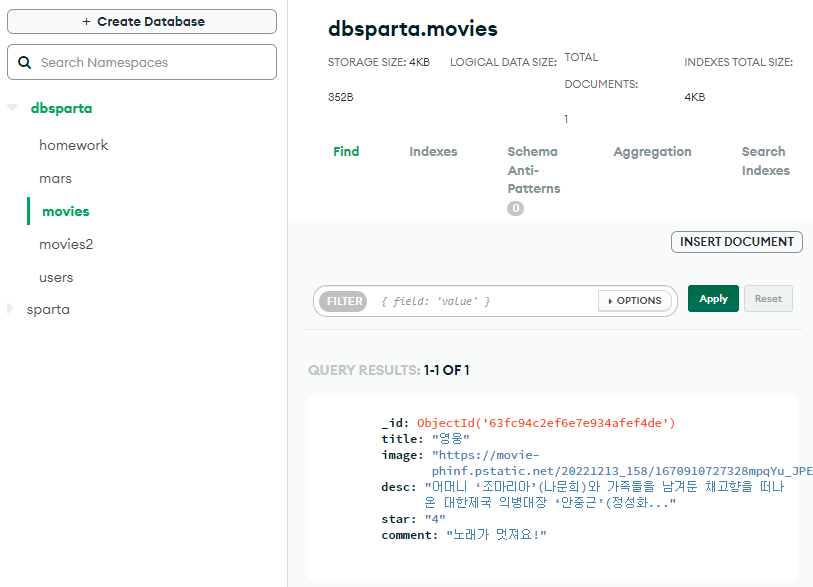
doc = {
'title': title,
'image': image,
'desc': desc,
'star': star_receive,
'comment': comment_receive
}
db.movies.insert_one(doc)
return jsonify({'msg':'저장 완료!'})
3) 클라이언트 만들기
✔ 클라이언트 코드(index.html)
function posting() {
let url = $('#url').val()
let star = $('#star').val()
let comment = $('#comment').val()
$.ajax({
type: 'POST',
url: '/movie',
data: {url_give: url, star_give: star, comment_give: comment},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
});
}
4) 완성 확인하기

✅ GET 연습
1. 요청 정보 : URL= /movie, 요청 방식 : GET
2. 클라(ajax) -> 서버(flask) : 없음
3. 서버(flask) -> 클라(ajax) : 전체 영화를 보내주기
1) 클라이언트와 서버 연결하기
2) 서버부터 만들기
✔ 서버 코드(app.py)
@app.route("/movie", methods=["GET"])
def movie_get():
movie_list = list(db.movies.find({}, {'_id': False}))
return jsonify({'movies':movie_list})
3) 클라이언트 만들기
✔ 클라이언트 코드(index.html)
function listing() {
$.ajax({
type: 'GET',
url: '/movie',
data: {},
success: function (response) {
let rows = response['movies']
for (let i = 0; i < rows.length; i++) {
let comment = rows[i]['comment']
let title = rows[i]['title']
let desc = rows[i]['desc']
let image = rows[i]['image']
let star = rows[i]['star']
let star_image = '⭐'.repeat(star)
let temp_html = `<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>${star_image}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>`
$('#cards-box').append(temp_html)
}
console.log(response['movies'])
}
})
}
4) 완성 확인하기

'웹개발 > 수업' 카테고리의 다른 글
| 웹개발 5주차_나의 버킷리스트 프로젝트 연습 (0) | 2023.03.03 |
|---|---|
| 웹개발 4주차 개발일지_Sparta Coding Club (0) | 2023.03.02 |
| 웹개발 4주차_화성땅 공동구매 프로젝트 연습 (0) | 2023.02.27 |
| 웹개발 3주차 개발일지_Sparta Coding Club (0) | 2023.02.25 |
| 웹개발 2주차 개발일지_Sparta Coding Club (0) | 2023.02.23 |