
✅ POST
✔ 서버 코드(app.py)
아래는 팀원분이 작성하신 파일.
@app.route('/') #메인페이지
def home():
return render_template('index.html')
@app.route("/teams", methods=["POST"]) #조 생성 API
def post_team():
team_name_receive = request.form['team_name_give']
leader_name_receive = request.form['leader_name_give']
pw_receive=request.form['pw_give']
hashed_pw=bcrypt.hashpw(pw_receive.encode("utf-8"), bcrypt.gensalt()).decode("utf-8")
#각 입력값이 비어있을 경우 등록 실패
if team_name_receive =="" :
return jsonify({ 'result': 'fail_00', 'msg': '조 이름을 입력하세요.'})
if leader_name_receive =="" :
return jsonify({ 'result': 'fail_01', 'msg': '팀장 닉네임을 입력하세요.'})
if pw_receive =="" :
return jsonify({ 'result': 'fail_02', 'msg': '비밀번호를 입력하세요.'})
if db.teamDB.find_one({'team_name':team_name_receive}) != None:
return jsonify({ 'result': 'fail_03', 'msg': '이미 존재하는 조이름입니다.'})
if db.teamDB.find_one({'leader_name':leader_name_receive}) != None:
return jsonify({ 'result': 'fail_04', 'msg': '이미 존재하는 닉네임입니다.'})
#db저장
doc = {
'team_name' : team_name_receive,
'leader_name' : leader_name_receive,
'pw' : hashed_pw
}
db.teamDB.insert_one(doc)
return jsonify({ 'result': 'success', 'msg': '조가 생성되었습니다.'})
비밀번호 암호화 HASH
DB에 저장하는 비밀번호의 암호화 HASH 함수 Hash 👉 단방향 암호화 기법으로 복호화가 불가능. 임의의 길이를 갖는 비트열을 입력받아, 정해진 길이의 비트열을 반환하는 함수. (양방향 암호화 기
sw-ing.tistory.com
✔ 클라이언트 코드(index.html)
등록하기를 누르면 조 이름, 닉네임, 비밀번호가 전달된다.
등록이 완료되면 메인 페이지로 돌아가고(back_main()),
그 외 입력값이 비어있거나 중복되는 이름의 경우 메시지를 띄워준다.
<script>
function back_main(){
window.location.href = '/'
}
function post_team() {
let team_name = $('#team_name').val()
let leader_name = $('#leader_name').val()
let pw = $('#pw').val()
$.ajax({
type: "POST",
url: "/teams",
data: {'team_name_give': team_name, 'leader_name_give': leader_name, 'pw_give': pw},
success: function (response) {
if(response["result"]=='success'){
alert(response["msg"])
back_main()
} else{
alert(response["msg"])
}
}
});
}
</script>
window location / button onclick
페이지를 이동하기 위한 방법 window location window.location.href = '~' 새 페이지로 이동 - 속성 주소 히스토리가 기록됨 window.location.replace('~') 기존 페이지를 새 페이지로 변경 - 메서드 주소 히스토리가
sw-ing.tistory.com



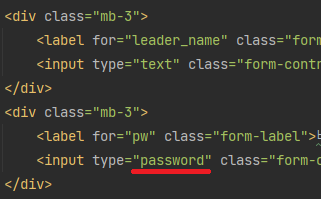
기존 input type을 text로 해두었는데 비밀번호를 안 보이게 하기 위해서
비밀번호의 input type="password"로 변경!
'팀프로젝트 > 핑핑이집사단_조별 버킷리스트 페이지' 카테고리의 다른 글
| 조별 버킷리스트 만들기 팀프로젝트 첫번째 (0) | 2023.03.03 |
|---|