models.py:
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
completion_at = models.DateTimeField(null=True)
index.js:
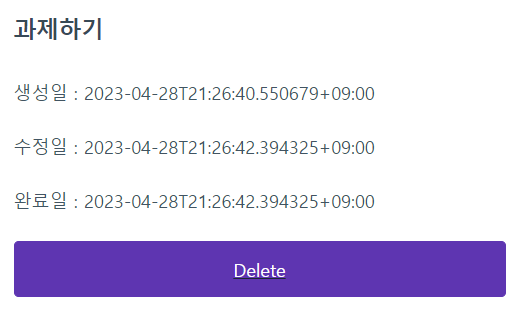
content.innerHTML += "<article><h4 id='todo" + todo.id + "'>" + todo.title + "</h4><p> 생성일 : " + todo.created_at + "</p><p> 수정일 : " + todo.updated_at + "</p><p> 완료일 : " + todo.completion_at + "</p>

앞의 날짜 부분만 나오게 하기 위해
substr(start, length)
index.js:
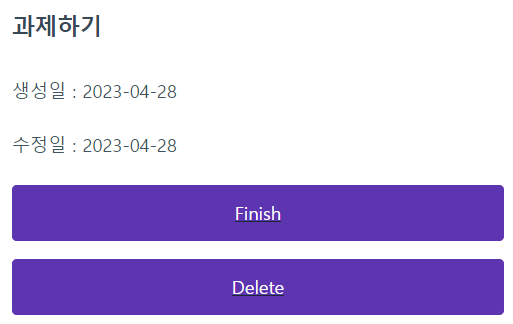
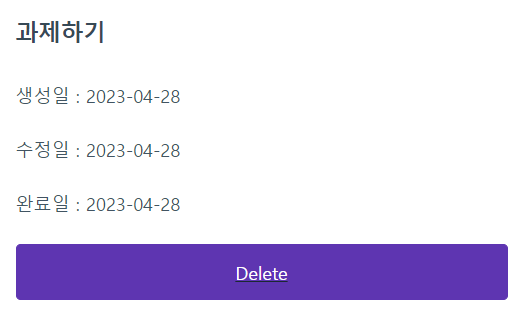
content.innerHTML += "<article><h4 id='todo" + todo.id + "'>" + todo.title + "</h4><p> 생성일 : " + todo.created_at.substr(0, 10) + "</p><p> 수정일 : " + todo.updated_at.substr(0, 10) + "</p><p> 완료일 : " + todo.completion_at.substr(0, 10) + "</p>


'Javascript' 카테고리의 다른 글
| 자바스크립트의 비동기 처리 (2) | 2023.05.08 |
|---|---|
| Javascript의 비교 연산자 (2) | 2023.05.01 |
| innerHTML innerText textContent 차이점 (1) | 2023.05.01 |
| Uncaught (in promise) TypeError: response.json is not a function (2) | 2023.04.28 |
| Javascript Broken pipe from error (4) | 2023.04.28 |